【追記:記事に誤りがありそうなので、後日訂正したものをアップします。】
まずどういうものをやりたかったかというと
- WordPressのブログ記事にいいねボタンを出す。
- FacebookウォールにWordPressのブログへのリンクを出す。
- WordPressブログの記事本文をFacebookの本文?に載せる
- Facebookウォール投稿で記事を要約する(「もっと見る」が出るようにする)
- WordPressブログのアイキャッチ画像をFacebookのサムネイルに出す
要は自動投稿っぽく見せたくなかった訳です。
最初にお断りしますが、WordPressのテーマやFTPを通してのphpの編集など、必ずバックアップを取ってください。やらないと元に戻れなくなります。
1. WordPressの記事にいいねボタンを出す。
プラグインのWP Social Bookmarking Lightをインストール&セッティング。簡単です。
参考:STYLE-EASY http://style-easy.jp/archives/1556
2.~5はWordPressのFacebook公式プラグインやWordbookerでは全部を叶えるのはうまくいきませんでした。
なのでRSS FeedをFacebookに送りつける方式で実現しました。
RSS FeedのURLを確認
まず自分のWordPressブログのRSS FeedのURLを確認します。
やり方はこちら↓
僕の私の備忘録 http://blog.livedoor.jp/net_scope-diary/archives/7295120.html#01
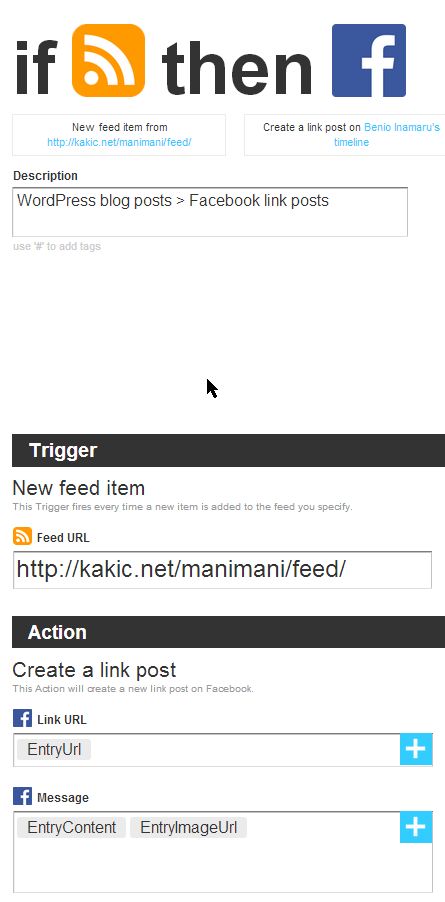
IFTTTのレシピを作成
WordPressのブログのRSS feedをIFTTT経由でFacebookに自動投稿させます。
その際に上で調べたRSS FeedのURLが必要です。
設定はこんな感じです。
ポイントはLink URLは EntryUrl だけ。Messageは EntryContent だけということです。
これ以外にも入れたくなりますが、そこはこらえましょう。
詳しくはこちら↓ Facebookウォールでも同じ要領です。上記2と3はこの時点で出来ました。(確か…)
参考: memobits http://m.designbits.jp/12080311/
iFTTT https://ifttt.com/
要約とアイキャッチ画像
本当ならこれで終わりなんですが、我輩の場合、要約とアイキャッチ画像がうまく言ってなかったので、次に進みます。
実はRSS Feedの画像がトップのサイトの雰囲気出すためのイメージ画像になってしまい、記事本文のアイキャッチ画像が表示されませんでした。
そのためRSS Feedにアイキャッチ画像を含める様にしました。
これはプラグインでは出来ないのでFTPを使用しての変更になります。
参考: blog – NOBORU HIRABAYASHI WordPressのRSSフィードにアイキャッチ画像を含めたい
ちなみに本当に3行目を足すだけです。
この時点で何故か要約も上手く言ったので此処で終了ですが、余談として同じサイトのこちら↓参考になるかもしれません。
参考:blog – NOBORU HIRABAYASHI WordPressのRSSで配信される本文「description」部分の文字数をコントロールする
参考のサイトにも書いてありますが、WordPressをバージョンアップすると消える可能性が高いです。
プラグインで出来ればいいですが…。
最後にこの記事は自分の忘備録程度に書いているので、ご質問などされましても、お答えできません。
ではでは。



